How to work with your JSON 🕵️♂️?
Best way to organize JSON data and visualization tools
JSON (JavaScript Object Notation) is a lightweight data interchange format. It is easy for humans to read and write. It is easy for machines to parse and generate.
JSON is the most widely used data format on the web. It is used by almost every API backend. Therefore managing JSON data can be difficult as data grows. Inappropriate structuring can lead to many problems and you would be wasting your precious time resolving those problems.
Best practices
#1 Enclose keys and text value in double quotes "key": "value"
Using single quotes around your key and value might lead to unknown errors. Parsing data becomes difficult. JSON parsers don’t like to parse JSON objects with single quotes.
// is not right ✘
{'id': '1','name':File}
// is okay ✓
{"id": "1", "name":"File"}
// is the best ✓
{"id": 1, "name":"File"}
#2 Use appropriate data type for values
I have seen many developers suggest strings for numeric value but I prefer to use appropriate datatype which prevents unnecessary type conversion.
{"id": 1, "isPresent": true} // is the best ✓
#3 Date and null
Dates must be enclosed in double quotes. JSON does not support date type that’s why you have to define date as strings. Later you can parse the date string into a date object.
JSON supports null datatype. It should be used carefully and only when required for a specific purpose.
If the value of the key is unknown null can be used.
{"id": 1, "today": " 27-05-2023 12:22:44"} // is the best ✓
{"id": 1, "active": null} // is the best ✓
#4 Use CamelCase instead of hyphens
Never Never Never use Hyphens in your Key fields. It breaks Python, scala parser and developers must escape it to use those fields.
Instead of Hyphens use underscores (_). But using all lowercase or camel Case is the best. See samples below.
{"first-name": "Ashish", "last-name": "Jaiswar"} is not right. ✘
{"first_name": "Ashish", "last_name": "Jaiswar"} is okay ✓
{"firstname": "Ashish", "lastname": "Jaiswar"} is okay ✓
{"firstName": "Ashish", "lastName": "Jaiswar"} is the best. ✓
#5 Must create a root element
The creation of a Root element is optional, but it helps when generating complicated JSON.
// JSON with root element
{
"menu": [
{
"id": "1",
"name":"File",
"value": "F",
"popup": {
"menuitem": [
{"name":"New", "value": "1N", "onclick": "newDoc()"},
{"name":"Open", "value": "1O", "onclick": "openDoc()"},
{"name":"Close", "value": "1C", "onclick": "closeDoc()"}
]
}
}
}
How to structure your JSON?
Organizing JSON can help you to manage your data efficiently. It will help you to define and maintain relationships between objects. I like to visualize my JSON data as a table which helps me to improve my productivity.
This is solely my way of doing things and it’s optional. You can skip this part.
Consider JSON file as a database file
Consider your root element as a
table.Consider your object keys as
columnsIf you have multiple root elements, create a relation between them by adding a common key in both objects like
order_id
Important Points:
You should not use JSON files as your database, because as data grows file size will increase.
JSON should only be used as an API response that is short and precise.
{
//table
"products": [
{
// columns: value
"id": 1, //------------------------------------------------------
"productName": "Apple Mac",
"price": 1299
},
{
"id": 2,
"productName": "Apple Air",
"price": 999
}
],
"orders": [
{
"orderId": 100,
"productId": 1, //--------------------------------------------------
"quantity": 2
},
{
"orderId": 101,
"productId": 2,
"quantity": 3
}
]
}
Tools for JSON
Visual Studio code + prettier extension: It has built-in tools for data validation and syntax highlighting. Prettier will auto-format your messy data into a clean format.
JSON visualization tool
JSON Crack: Amazing JSON visualization which helps to find specific objects, take screenshots, and many more.
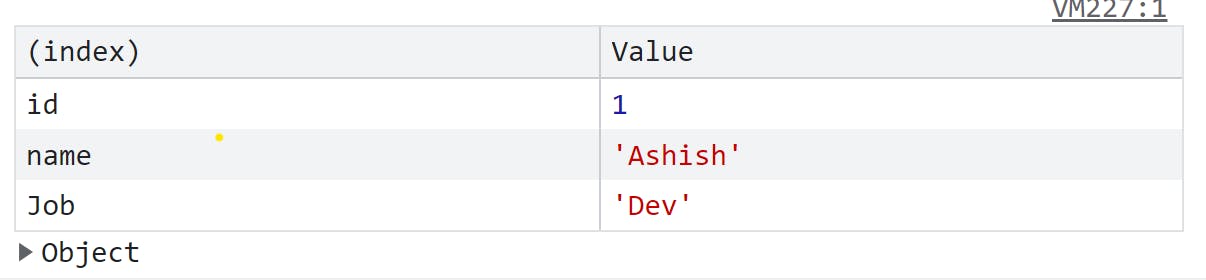
Console.table: Browsers have a built-in method to display your JSON in the table. Just use the below method in a browser or in your code and pass the JSON object.
console.table({id: 1, "name": "Ashish", "Job": "Dev"})

Resources
- To learn in detail about JSON crack check out this amazing blog by Pricilla Bilavendran
Wrapup 🥱
Thanks for reading! I really hope you enjoyed reading this short article about how to google efficiently and effectively and found this tutorial useful.
If you have any query/suggetions/feedback please connect with me on twitter or ask me in the comment section.
Like and Follow 😊
Meet you on the next blog. Enjoy Coding ❤
